Lifecycle of Components
The react lifecycle method được sử dụng trong React class component. Nó giúp chúng tôi tạo ra trạng thái của mình và biến đổi chúng.
Mỗi component in Reac có một lifecycle mà bạn có thể theo dõi và thao tác trong ba giai đoạn chính của nó.
The three phases are: Mounting, Updating, and Unmounting.

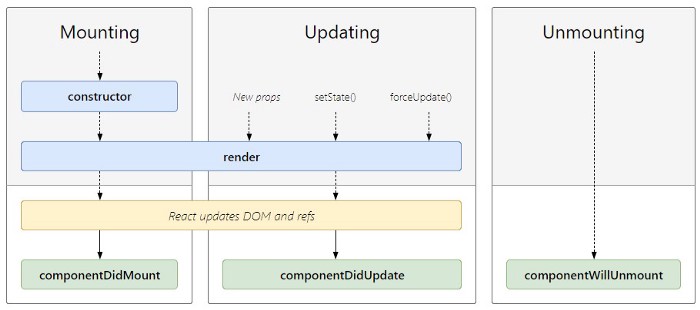
Common lifecycles

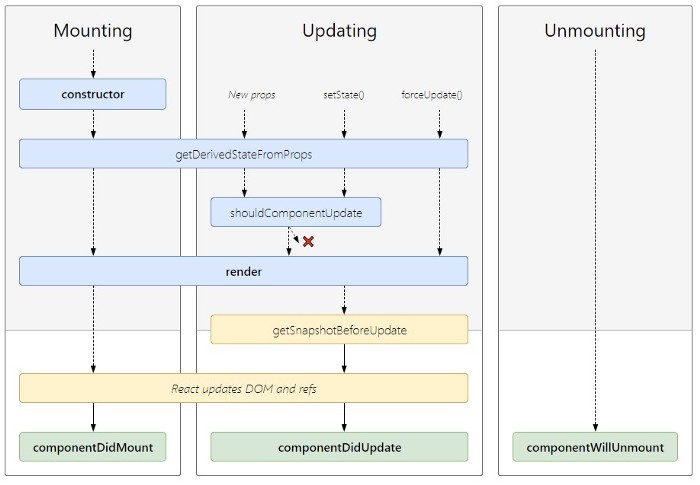
All lifecycle
Lifecycle Hook of Components
Mounting
The mounting có nghĩa là đưa các elements vào DOM. React sử dụng DOM ảo để đưa tất cả các elements vào bộ nhớ. Nó có bốn phương thức tích hợp để gắn kết một component cụ thể.
- constructor() : phương thức được gọi khi component được khởi tạo và đó là nơi tốt nhất để khởi tạo trạng thái của chúng ta. Phương thức constructor lấy props làm đối số và bắt đầu bằng cách gọi super (props) trước bất kỳ thứ gì khác.
- getDerivedStateFromProps(): được gọi ngay trước khi hiển thị element trong DOM của chúng tôi. Nó lấy props and state làm đối số và trả về một đối tượng có các thay đổi đối với state.
- render(): Đây là phương thức bắt buộc duy nhất được yêu cầu bởi React. Phương thức này có trách nhiệm hiển thị JSX của chúng tôi thành DOM.
- componentDidMount(): Phương pháp lifecycle phổ biến nhất và được sử dụng rộng rãi là componentDidMount. Phương thức này được gọi sau khi thành phần được kết xuất. Bạn cũng có thể sử dụng phương pháp này để gọi dữ liệu bên ngoài từ API.
Updating
Đây là giai đoạn thứ hai của React lifecycle. Một component được cập nhật khi có sự thay đổi về state and props, React có năm methods tích hợp được gọi trong khi cập nhật các components.
- getDerivedStateFromProps():
- shouldComponentUpdate(): Phương thức lifecycle này được sử dụng khi bạn muốn state or props của mình cập nhật hay không. Phương thức này trả về một giá trị boolean chỉ định xem có nên thực hiện rendering hay không. Giá trị mặc định là true.
- render()
- getSnapshotBeforeUpdate(): Phương thức này được gọi ngay trước khi cập nhật DOM. Nó có quyền truy cập vào các props and state trước khi cập nhật. Tại đây, bạn có thể kiểm tra giá trị của đạo cụ hoặc trạng thái của mình trước khi cập nhật. Vì vậy, hãy xem nó hoạt động như thế nào.
- componentDidUpdate(): được gọi sau khi component được cập nhật trong DOM. Đây là nơi tốt nhất để cập nhật DOM theo sự thay đổi của các props and state.
Unmounting
Phần cuối cùng hoặc phần cuối của react lifecycle là Unmounting. Điều này được sử dụng khi một component bị xóa khỏi DOM. React chỉ có một phương thức tích hợp được gọi khi một component không được gắn kết.
- componentWillUnmount(): Nếu có bất kỳ hành động dọn dẹp nào như hủy lệnh gọi API hoặc xóa bất kỳ bộ đệm nào trong bộ nhớ, bạn có thể thực hiện hành động đó trong phương thức componentWillUnmount. Bạn không thể sử dụng setState bên trong phương thức này vì thành phần sẽ không bao giờ được re-rendered.
Summary
- Phương thức constructor () là nơi tốt nhất để khởi tạo state của chúng ta
- GetDerivedStateFromProps () là một phương thức vòng đời hiếm khi được sử dụng và là nơi tốt nhất để đặt đối tượng trạng thái dựa trên các đạo cụ ban đầu.
- ShouldComponentUpdate () chỉ định liệu React có nên tiếp tục kết xuất hay không.
- Phương thức render () là phương thức vòng đời bắt buộc và được sử dụng nhiều nhất.
- Phương thức getSnapshotBeforeUpdate () có quyền truy cập vào các đạo cụ và trạng thái ngay cả sau khi cập nhật.
- ComponentDidMount () là phương thức vòng đời phổ biến và được sử dụng rộng rãi nhất và được gọi sau khi thành phần được kết xuất. Bạn cũng có thể sử dụng phương pháp này để gọi dữ liệu bên ngoài từ API.
- Phương thức componentDidUpdate () được gọi sau khi thành phần được cập nhật trong DOM và là nơi tốt nhất để cập nhật DOM theo sự thay đổi của các đạo cụ và trạng thái.
- Thành phầnWillUnmount () xảy ra ngay trước khi thành phần ngắt kết nối và bị hủy và được sử dụng cho các hành động dọn dẹp như hủy lệnh gọi API.